Mit JavaScript zur Desktop App
Hintergrund: Das Backend unserer Produktidee „croGoDeal“ basiert in Teilen auf dem serverless Framework und Amazon Web Services (AWS). Wir nutzen hinter dem API Gateway eine AWS Lambda Funktion, die als GraphQL Schnittstelle dient. Die komplette Nutzerverwaltung wird mit dem AWS Dienst Cognito abgebildet. Damit wir die Schnittstellen in den einzelnen Entwicklungsstufen hinter dem API Gateway testen können, ohne, dass wir die Autorisierung ausbauen müssen, haben wir ein Desktoptool mit Electron entwickelt, dass uns JSON Web Tokens (JWT) generiert.


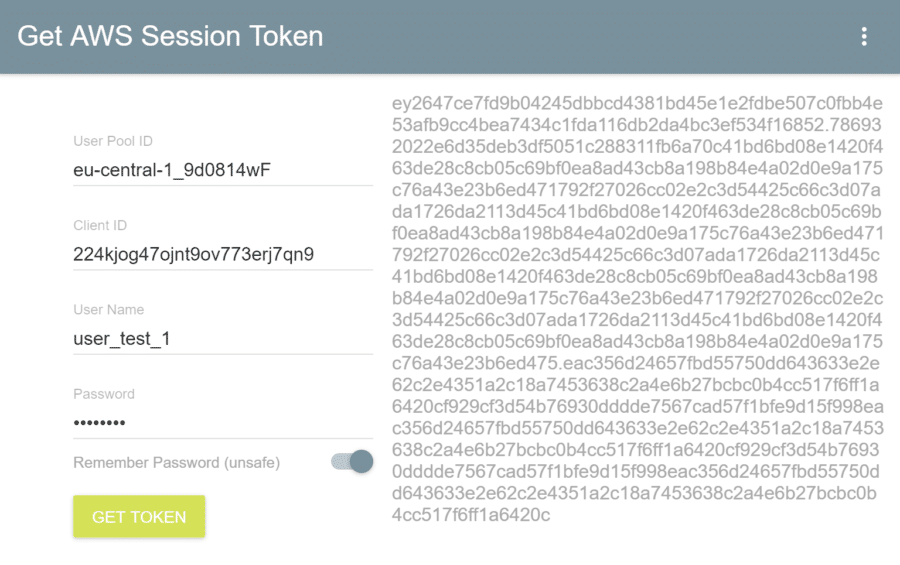
AWS Cognito Token Generator Software
Funktionsweise
Der Screenshot zeigt die Funktionen der Applikation. Als Input sind lediglich der Cognito UserPool, die ClientId sowie die Benutzeranmeldedaten nötig. Der Token wird nach der Anmeldung rechts angezeigt und kann in ein anderes Entwicklungswerkzeug kopiert werden. Um nicht bei jedem Start die Daten eingeben zu müssen, werden die Einstellungen im Anwendungskontext persistent gespeichert.
Technologien
Die Anwendung wurde komplett mit der JavaScript-Bibliothek React programmiert, mit der man normalerweise Single Page Applikationen entwickelt. Um eine React App auf einem Desktop-PC nutzen zu können, verwenden wir das Framework „Electron“.
Electron liefert unsere React-App mit Hilfe von Chromium und Node.js als Desktopapplikation aus.
Für die Anbindung zum AWS Cognito Service verwenden wir das offizielle aws-sdk für JavaScript.

AWS Cognito Token Generator Software Architektur
Die Datenhaltung und Zustandsänderungen in der Anwendung werden durch Redux nach der Flux-Architektur umgesetzt. Damit die Eingabedaten persistent erhalten bleiben, werden sie via Key-Value Paaren in den JSON-Storage geschrieben. Dies übernimmt immer der jeweilige Redux-Reducer bevor er den neuen Zustand zurückgibt:
// user reducer export default function user(state: any = {}, action: actionType) {
switch (action.type) {
case SET_USER:
if (!action.data.rememberPassword) {
delete action.data["password"];
}
// save user state persistently
storage.set("user", action.data, (err) => { if (err) { console.log(err) } })
return action.data
default:
return state;
}
}
Bei diesem Vorgehen muss man bedenken, dass jede State-Änderung auch einen Schreibzugriff auf die Festplatte mit sich zieht. Sobald man eine App mit sehr vielen State-Änderungen und evtl. großen Objekten entwickelt, sollte man besser auf eine periodische Datenspeicherung zurückgreifen, so wie es auch das Framework redux-persist macht.
Der Sourcecode des Projekts ist OpenSource und auf unserer GitHub Seite verfügbar.