Nutzerverhalten analysieren – Integration von Google Tag Manager in React
Die User Experience ist der Schlüssel für erfolgreiche Anwendungen. Die Benutzerzufriedenheit ist das oberste Ziel, nur wenn das erreicht ist, hat eine Software langfristig Erfolg auf dem Markt. Gute Erfahrungen haben wir mit sog. Usability-Testessen gemacht, bei denen unterschiedlichste Teilnehmer neue und bestehende Funktionen ausprobieren und direkt Feedback geben – Ideal für die Prototyp und MVP Entwicklung. Im Live-Betrieb reicht dieses Feedback aber nicht! Man muss das Nutzerverhalten der „echten“ Endbenutzer in Echtzeit analysieren können, um bei der Weiterentwicklung auf dem richtigen Weg zu bleiben. Darum betreiben wir neben A/B-Testing ein umfangreiches und natürlich anonymisiertes Nutzertracking.
Die meisten Oberflächen bzw. Frontends sind bei uns auf Basis von React / React-Native. In diesem Blog zeigen wir, wie man den Google Tag Manager in React integrieren kann und die Tags mit Google Analytics auswertet. Dieser Ansatz eignet sich auch für Vue.js, Angular oder andere Javascript Frameworks.
Theoretisch bräuchte man den Google Tag Manager (GTM) nicht, um mit Google Analytics (GA) das Verhalten zu tracken. Man kann auch direkt vom Javascript Code GA Events versenden. Der GTM ist lediglich eine Abstraktionsschicht zwischen der Website/App und dem jeweiligen Analytics Tool wie GA. Dadurch kann Google Analytics ausgetauscht oder um andere Analytic Tools erweitert werden. Der GTM empfängt einheitliche Tags und garantiert durch festlegbare Regeln die Flexibilität den Fluss der Tags zu steuern und zu optimieren.

Zur Veranschaulichung, wie die Tags, Events und co. integriert werden, gehen wir von der Anwendung über den Google Tag Manager zu Google Analytics in dieser Reihenfolge vor. Eine feste Reihenfolge ist aber technisch keineswegs nötig.
-
Schritt: Anmelden und Projekterstellung bei Google Tag Manager und Google Analytics
-
Schritt: Implementierung und senden des ersten Tags in React
-
Schritt: Empfangen des Tags im Google Tag Manager und Weiterleitung an Google Analytics
-
Schritt: Analyse der Tags als Seitenaufruf oder Event in Google Analytics
-
Optional: Redux Middleware für React oder Vue.js Apps
-
Tipp: Die GTM Debug-Konsole
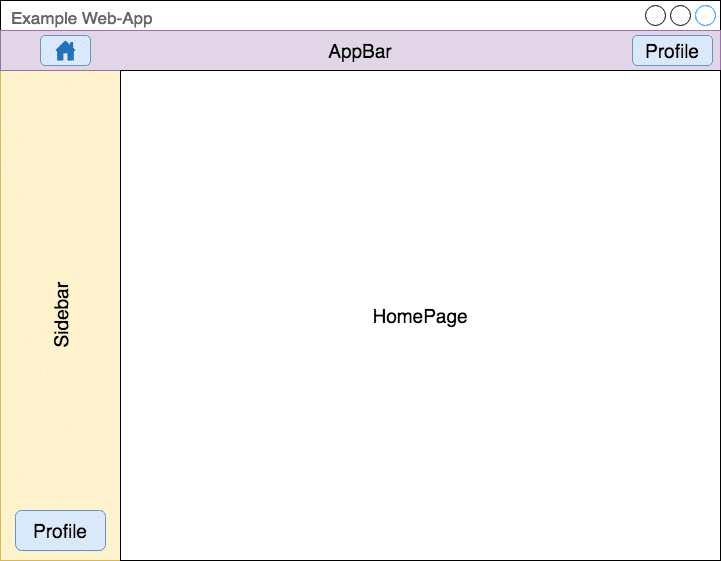
Eine fiktive Beispielanwendung wird das Vorgehen begleiten. In ihr kann man von der Homepage zur Profilseite wechseln und Aktionen wie z. B. Passwortänderungen vornehmen. Es gibt zwei Buttons um auf die Profilepage zu kommen. Einmal unten an der Sidebar und einmal rechts oben in der Appbar.

1. Schritt: Anmelden und Projekterstellung bei Google Tag Manager und Google Analytics
Das Einrichtigen von neuen Projekten in GTM und GA ist recht einfach und gut Dokumentiert. Um uns auf die Integration und Tag-Strategien zu konzentriern, verweisen wir auf eine sehr gute Anleitung der SEO-Küche: https://www.seo-kueche.de/blog/google-analytics-google-tag-manager-einrichten/
Man braucht anfangs ledigtlich Standard Projekte und deren IDs:
2. Schritt: Implementierung und senden des ersten Tags in React
GTM Snippet
Damit GTM funktioniert, muss das sog. GTM Snippet möglichst früh in der App integriert werden. Dazu haben wir das Snippet für React von Holidaycheck verwendet und in App.ts in der RootPage integriert. Das Snippet und eine Anleitung findet man hier auf GitHub.
Event Names
Bevor wir mit dem versenden von Events beginnen, legen wir zunächst eine Art Domain Logik fest. Damit können wir später nachvollziehen, von welcher Komponente bzw. welchen Weg der Benutzer gewählt hat, um eine Aktion auszuführen.
Für unser Beispiel würden die Tags folgende Domain Logik haben:
Send Method
Um später Tags zu versenden implementieren wir die Methode sendGtmEvent im selben File:
Navigation
Wie in einer SinglePageApplication üblich, wird bei uns das Routing vom React-Router übernommen (ähnlich wie Vue-Router). Dadurch bekommt aber Google Analytics keine Seitenänderung mit, wenn sich die Browserhistory ändert. Um dieses Problem zu beheben senden wir manuell alle Seitenänderungen an GTM und übermitteln diese später an GA.
Sending Events
Nun können wir in den jeweiligen onClick-Methoden des Profile- oder Home-Button die jeweiligen Tags in den DataLayer schreiben und das GTM-Snippet kümmert sich um das Senden an dem GTM selbst.
3. Schritt: Empfangen des Tags im Google Tag Manager und Weiterleitung an Google Analytics
Variablen
Die Verbindung zu Google Analytics erhält der Google Tag Manager über eine Variable die in etwa GA Eintellungen heißt. Sehr wichtig ist dabei, dass man das Feld anonymizeIp auf true setzt, um den deutschen Datenschutzrichtlinien gerecht zu werden. Die Variable ist wie folgt definiert:

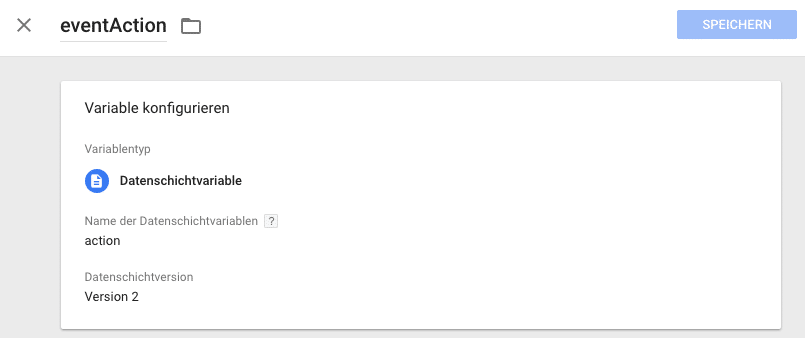
Um später die Attribute aus den Events auszulesen die von der Anwendung kommen, müssen noch 5 weitere Variablen angelegt werden:

Die Event-Variablen werden wie folgt definiert:
sendGtmEvent Methode versendet wird. Dadurch haben wir folgenden Bezug zu den GTM Variablen:
Alternativ dazu, die Daten in das Label zu schreiben, können wir auch eventData verwenden. In GA kann man jedoch sehr einfach Auswertungen das Label filtern, weshalb wir uns für diesen Weg entschieden haben.
Trigger
Als weitere Vorbereitung brauchen wir für jedes Event einen Trigger. Einer ist speziell für Seitenaufrufe, die anderen lösen benutzerdefinierte Ereignisse aus.
Die Trigger für die benutzerdefinierten Events sehen folgendermaßen aus:
navigation, appbar.profile, profile.password.reset usw.
Tags
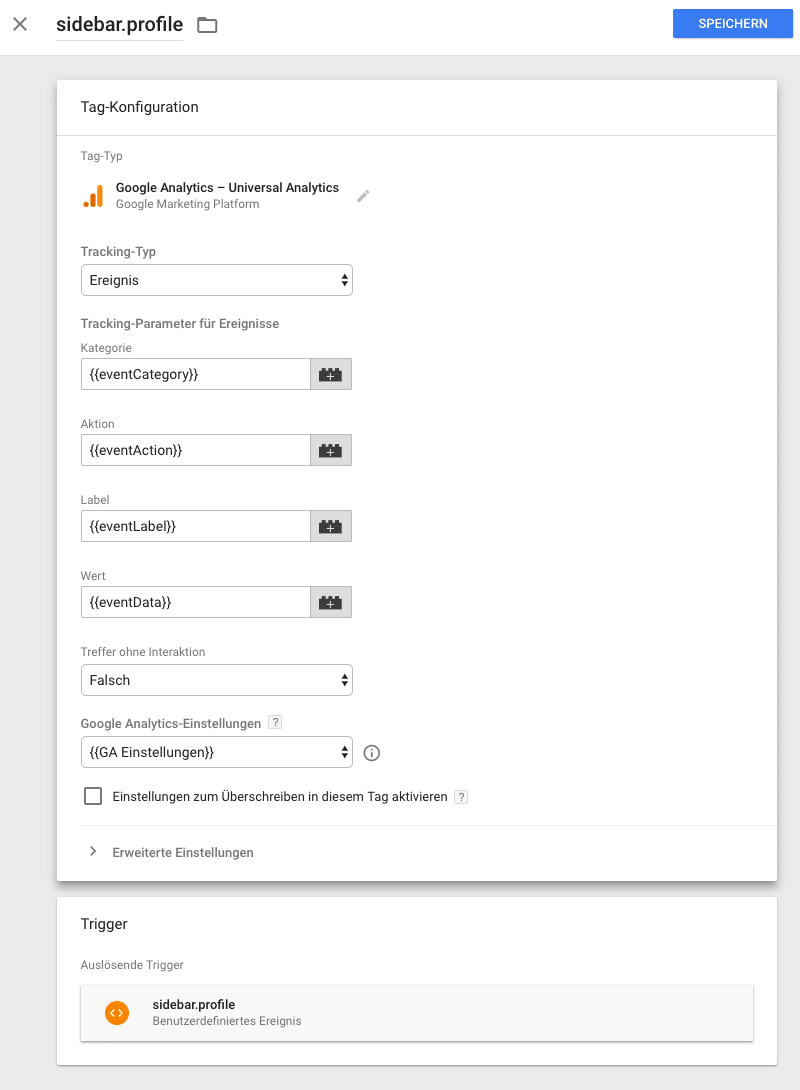
Nun definieren wir die Tags, die nach dem Auslösen der Trigger an Google Analytics gesendet werden. Wieder ist auch hier der Seitenaufruf extra, da er bei einem regulärem Seitenaufruf ausgelöst werden soll und bei einem navigation-Event.

Für die Events werden die Daten in den Tags über die Variablen geschrieben und somit an GA weitergeleitet:
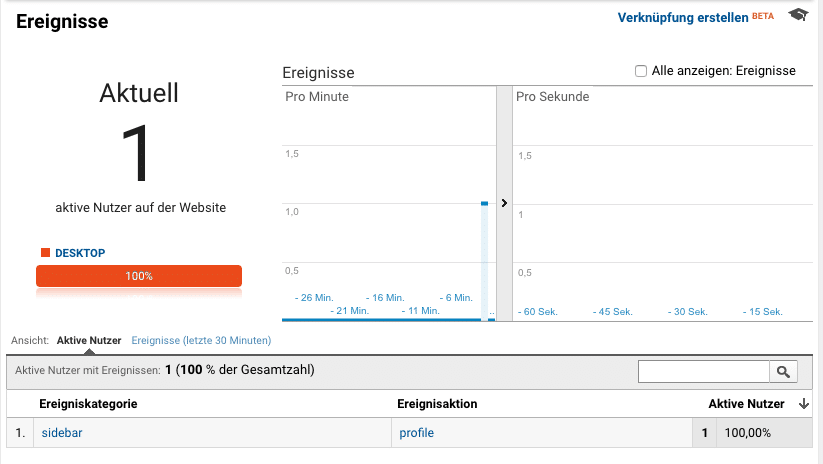
4. Schritt: Analyse der Tags als Seitenaufruf oder Event in Google Analytics
Die Integration der Tags ist nun erledigt. Falls noch keine Ergebnisse in Google Analytics zu sehen sind, liegt es wahrscheinlich daran, dass im GTM die Konfiguration erst live geschalten werden muss:
![]()
sidebar.profile aufgelistet werden:

5. Optional: Redux Middleware für React oder Vue.js Apps
Theoretisch könnte man über den GTM bestimmte Element-IDs einer HTML Seite auswählen und bei einem Click-Event einen Tag versenden – Ganz ohne in den Code eingreifen zu müssen. Allerdings gestaltet sich das bei dem React-Dom als fast unmöglich, da man eben die IDs vergeben muss und viele klickbare Elemente aus n-fachen divs bestehen, die alle die selbige haben müssten.
Um sich die Arbeit ein wenig zu erleichtern, könnte man zumindest bei jeder ausgeführten Redux-Action ein Event versenden. Dazu kann man folgende Middleware implementieren:
Ein gravierender Nachteil an dieser Implementierung ist jedoch, dass man später nicht mehr nachvollziehen kann, ob z.B. die „pofile-Action“ von der Sidebar oder der Appbar aufgerufen wurde. Darum haben wir auf diese zentralisierte Variante verzichtet.
6. Tipp: Die GTM Debug-Konsole
Als große Hilfe hat sich die Debug-Konsole von GTM erwiesen. Man findet sie jedoch vergeblich im Entwicklerbereich von Chrome. Um sie zu aktivieren muss man zunächst den Vorschaumodus im GTM einschalten:
![]()
Anschließend erscheind folgendes Fenster im GTM:

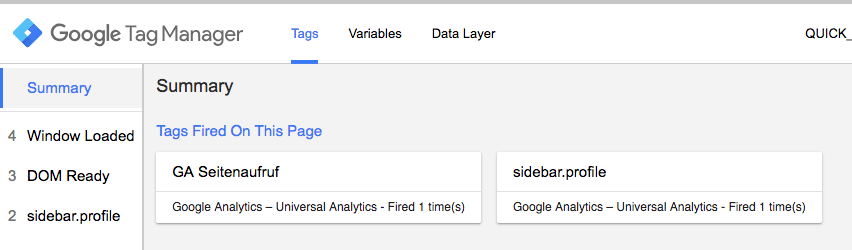
Wenn man nun auf die zu entwickelnde Website navigiert (funktioniert auch mit localhost), wird automatisch unten in Chrome die Debug-Konsole eingeblendet, sofern man sich auf selbigem Rechner befindet:

Der Google Tag Manager ist ein sehr mächtiges Tool, das einem viele Freiheiten lässt. Die enorme Flexibilität bringt jedoch eine relativ große Einstiegshürde mit sich. Hat man den dreh aber einmal raus steht einer professionellen Nutzeranalyse nichts mehr im Wege. Das Nutzerfeedback ist generell eines der wichtigsten Treiber und Wegweiser in der Entwicklung. Darum sollte gleich von beginn an auf ein Analytics Tool gesetzt werden. Die Kombination aus GTM und GA ist zudem völlig kostenlos und durch den erheblichen Funktionsumfang auch für stark wachsende Projekte einsetzbar.

